Làm web Thanh Hóa – Trong phần 1 và phần 2 của loạt bài này, chúng ta đã biết về phác thảo khung (wireframe) và nội dung trong phần đầu tiên của trang chi tiết sản phẩm. Hãy tiếp tục tìm hiểu các nội dung khác trong phần này.

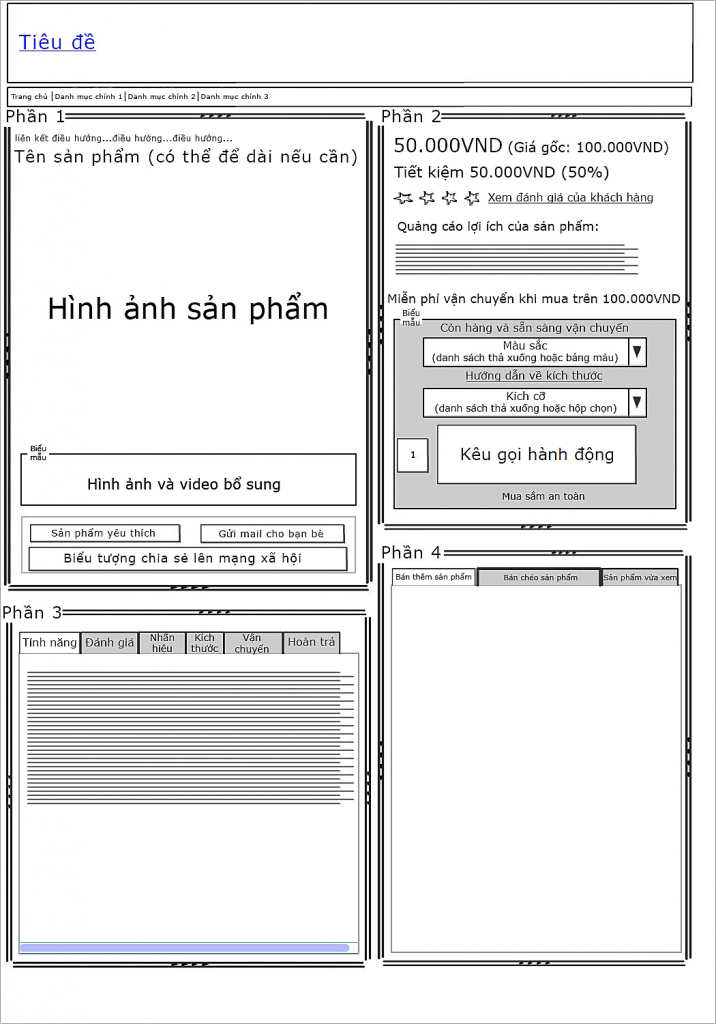
Phần 2
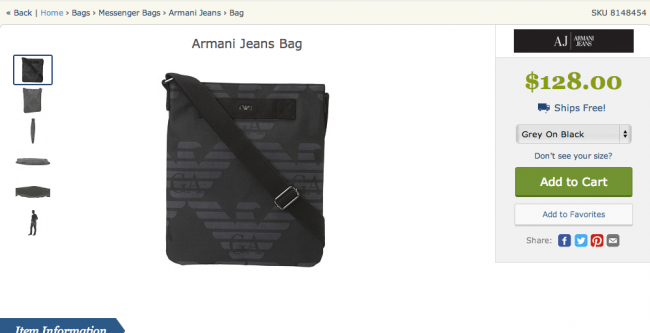
Đây là phần nội dung nằm ở phía trên bên phải của trang trong cửa sổ hoạt động. Sắp xếp theo thứ tự quan trọng từ trên xuống dưới của Phần 2 là:
Giá của sản phẩm
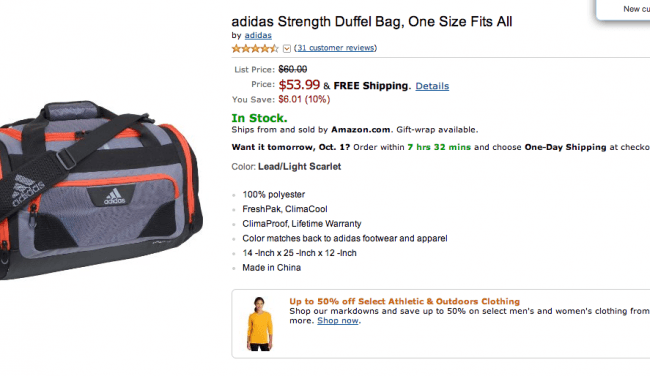
Liệt kê giá bán đề xuất, giá bán đã giảm (nếu có) và khoản tiết kiệm được. Hãy hiển thị rõ ràng tỷ lệ tiết kiệm được. Nhiều nghiên cứu đã chứng minh sức ảnh hưởng của việc hiện thị lượng % tiết kiệm được.
Amazon thực hiện điều này một cách hiệu quả bằng cách hiển thị cả giá trị bằng tiền và tỷ lệ % tiết kiệm được.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 3)
Đánh giá của người dùng
Sử dụng hình thức đánh giá nhiều sao và một liên kết để đọc bình luận của khách hàng (liên kết đưa khách truy cập xuống dưới cùng của trang). Những người đọc các nhận xét và chứng thực sẽ căn cứ đưa ra quyết định mua hàng của họ dựa trên nội dung này. 61% – 63% số người đọc đánh giá có nhiều khả năng sẽ mua hàng sau khi đọc.
Phần này của trang web cần phải được lưu ý, đừng lấy lý do sản phẩm của bạn là theo mùa và bạn không có đủ thời gian để tập hợp đủ đánh giá. Sử dụng công nghệ thu thập đánh giá của khách hàng phù hợp sẽ hỗ trợ doanh nghiệp của bạn trong việc tự động hóa và đơn giản hóa chức năng này.
Nội dung về lợi ích của sản phẩm
Câu hỏi phổ biến “điều gì trong đó dành cho tôi” liên quan đến việc sản phẩm sẽ có lợi cho khách hàng như thế nào (tức là “điều này có thể làm cho cuộc sống của tôi tốt đẹp hơn như thế nào”). Có rất nhiều cách để bạn thể hiện cho khách truy cập thấy và có thể nâng cao hiệu quả của nội dung bằng các hình thức khác như hình ảnh chất lượng tốt hơn và sử dụng video.
Nội dung về kích thước sản phẩm
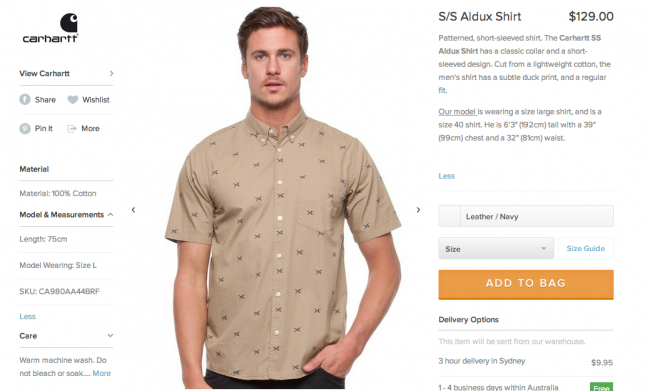
Phía dưới nội dung về lợi ích của sản phẩm là giải thích về kích thước của người mẫu đang mặc nó, chẳng hạn như chiều cao, kích thước ngực, kích thước vòng eo và cỡ quần áo người mẫu đang mặc. Iconic đã làm tốt việc này.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 3)
Cung cấp kích thước cho các sản phẩm không phải hàng may mặc cũng tạo dựng giá trị đơn hàng trung bình. Ví dụ, Florists cho biết hình ảnh sản phẩm là một “bó hoa lớn” làm tăng khả năng kích thước lớn được lựa chọn (mặc định lựa chọn sản phẩm là ‘lớn’ cũng giúp làm điều này).
Mã sản phẩm
Với sự phổ biến của hiển thị và so sánh khi mua sắm nói chung bằng các thiết bị di động, sự hiện diện của mã sản phẩm gần phía trên của trang sẽ hỗ trợ cho thông tin/quá trình mua hàng này.
Thông tin vận chuyển
Tạo ra một tuyên bố ngắn gọn về vận chuyển, sau đó liên kết tới nội dung chi tiết hơn. Lý tưởng nhất là thông điệp ngắn gọn nên bao gồm chi phí và thời gian chuẩn để vận chuyển, hỗ trợ những khách hàng muốn có sản phẩm của mình ngay lập tức. Thông điệp này giúp giảm thiểu lượng giỏ hàng bị từ bỏ bằng cách đưa chi phí vào đúng thời điểm.
Việc có được thông điệp vận chuyển phù hợp hoàn toàn phụ thuộc vào mô hình định giá của bạn dành cho vận chuyển đơn giản như thế nào và là lý do tại sao “vận chuyển miễn phí” lại tăng cường chuyển đổi.
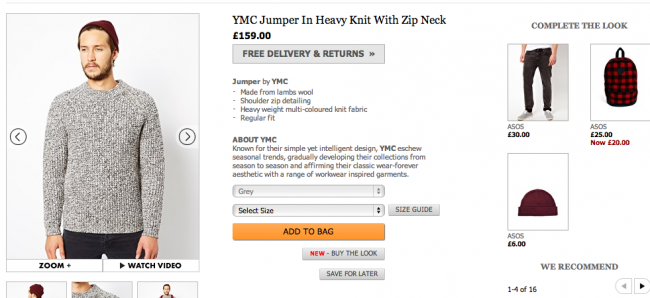
Các yếu tố không mất phí còn có thể dễ dàng truyền đạt rộng rãi trang web. ASOS để thông điệp “Giao hàng miễn phí” lớn và nổi bật ở tất cả các trang chi tiết sản phẩm với một cửa sổ pop up đơn giản hiển thị thời gian biểu cho các khu vực trên toàn cầu.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 3)
Khu vực mua hàng
Khu vực mua hàng là một phần của trang chi tiết sản phẩm chứa tất cả các thông tin cần thiết cho khách truy cập lựa chọn đúng sản phẩm để mua. Khu vực mua hàng cần được hiển thị rõ ràng trước mắt khách truy cập vì đây là hành động chính mà họ muốn trên trang web.
Sử dụng đổ bóng tinh tế hoặc màu sắc phù hợp với các vùng xung quanh, kết hợp với nút kêu gọi hành động mạnh mẽ sẽ làm cho khu vực này của trang rõ ràng hơn. Một ví dụ về khu vực mua hàng có thể được thấy trên tất cả các trang chi tiết sản phẩm của Zappos.com.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 3)
Khu vực mua hàng có chứa các nội dung sau đây được liệt kê theo thứ tự:
– Sản phẩm có sẵn (thông điệp còn hàng)
– Tùy chọn màu sắc (nếu cần)
– Hướng dẫn về kích thước (nếu cần)
– Tùy chọn về kích cỡ (nếu cần)
– Nút kêu gọi hành động
– Thông điệp tạo dựng lòng tin, chẳng hạn như bảo mật
Tính sẵn có của sản phẩm
Giả sử bạn hiển thị các sản phẩm còn hàng, một tuyên bố đơn giản như ‘còn hàng và sẵn sàng để vận chuyển’ sẽ tạo dựng lòng tin cho giai đoạn mua hàng sau đó. Việc để tuyên bố này ở khu vực mua hàng đem đến nhận thức rằng tuyên bố là dành riêng cho sản phẩm này hoặc bất kỳ phiên bản nào của sản phẩm.
Bài viết cùng series
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 1)
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 2)
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 4)
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 5)
(Tổng hợp từ www.econsultancy.com/blog)

Comments are closed.